During the time of web development, we may need some data or apis to do an immediate validation with our code logic or server interaction. Especially if we are participating in a project where many developers do different ends. After development, data is also needed to do a proper test, or maybe demo for our clients. However, since the product hasn’t been launched, there is no way we can have real data to do such purposes. As a result, mock data/fake data is generated to meet the need. Developers can write a script to do so, however, there are some existing tools will help us cut the time.
Mockaroo
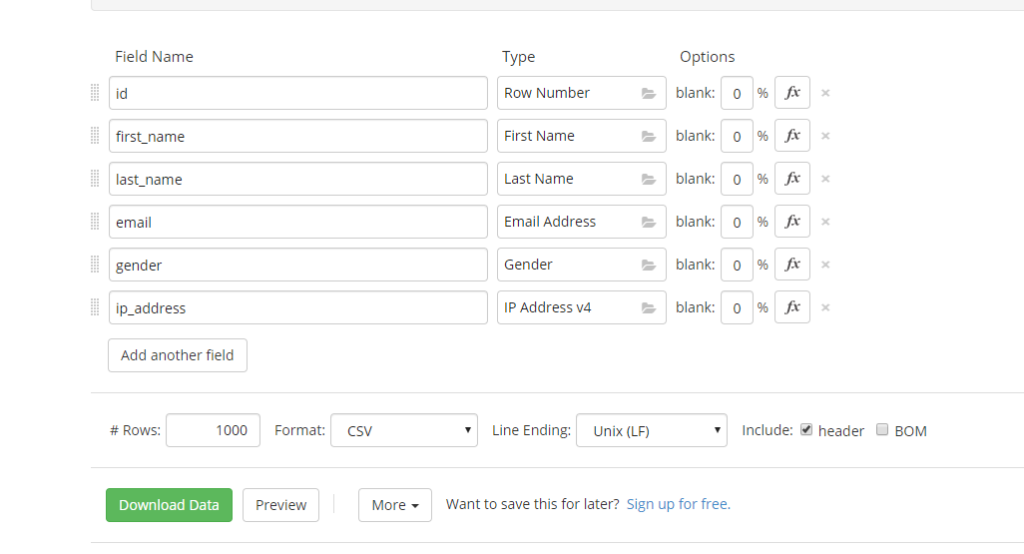
This is a web application, which is free and can be easily accessed via their website.

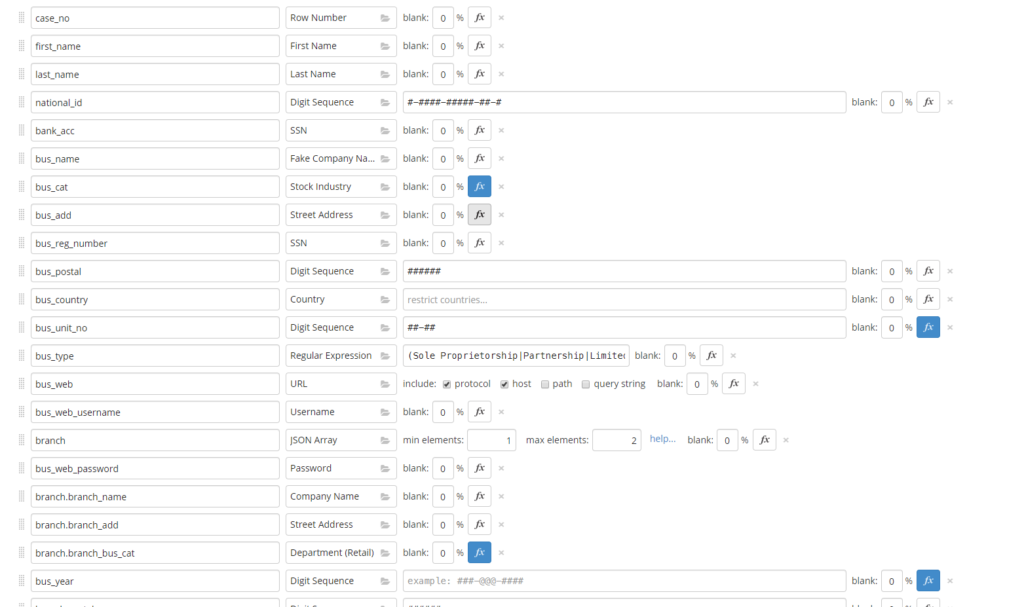
Here on this website, we can define the field name we need, including how many rows we need. The great thing about mockaroo, is the ability to define the field format using their fx syntax. For example, we want all the data in the “email” field should have the suffix “@gmail.com”, or we can have a “phone_number” column which only contains 8 digit sequences. Syntax of fx functions can easily found on their website.

Mockaroo also allows us to choose to export format file (.csv, .json ,…). So depends on whether we are using SQL or NoSQL, we can export in the correct format to import later.
For more complex requirements of data, where we want the data values in one column are relative to each other. For example, if we want the data to shape following a normal distribution, or to meet a mean/deviation value, mockaroo provide a tool calls Scenario. A quick guide of Scenario can found here.
JSON-Server
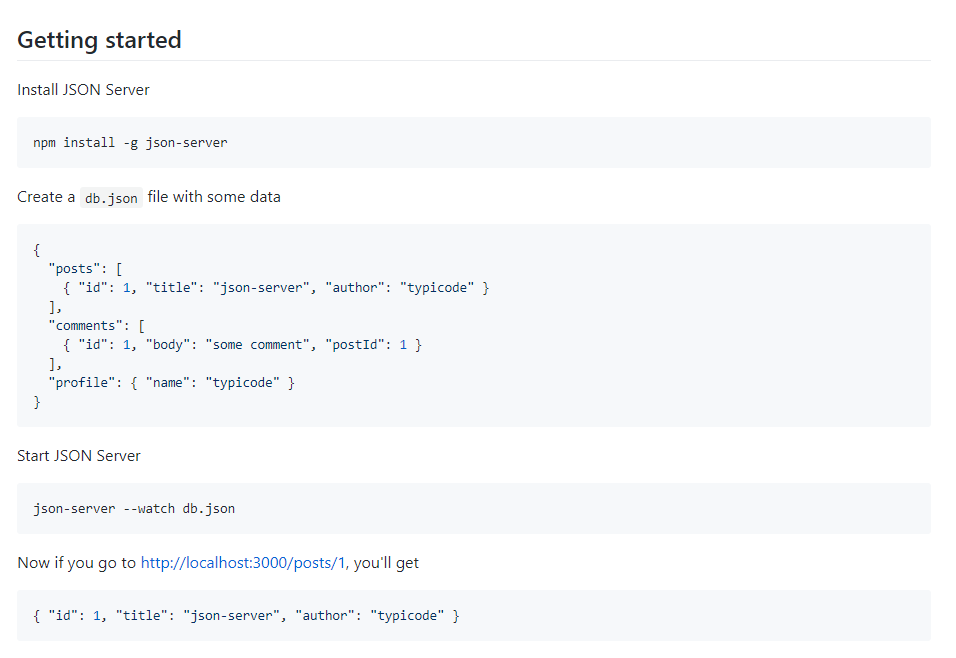
After successfully generating the mock data, we need to host them in a database server or an API server, so that we can tell our frontend/backend to make a connection with it, depends on our purposes. Even though mockaroo also provides API tools to do that, I want to introduce one more tool called json-server, which is easily installed using npm.
This package is usually used if we want to host our json in our localhost. Their docs can be found here.

In short, it can help us quickly create a REST API to perform all the methods we need when interacting with our data.
SwaggerUI
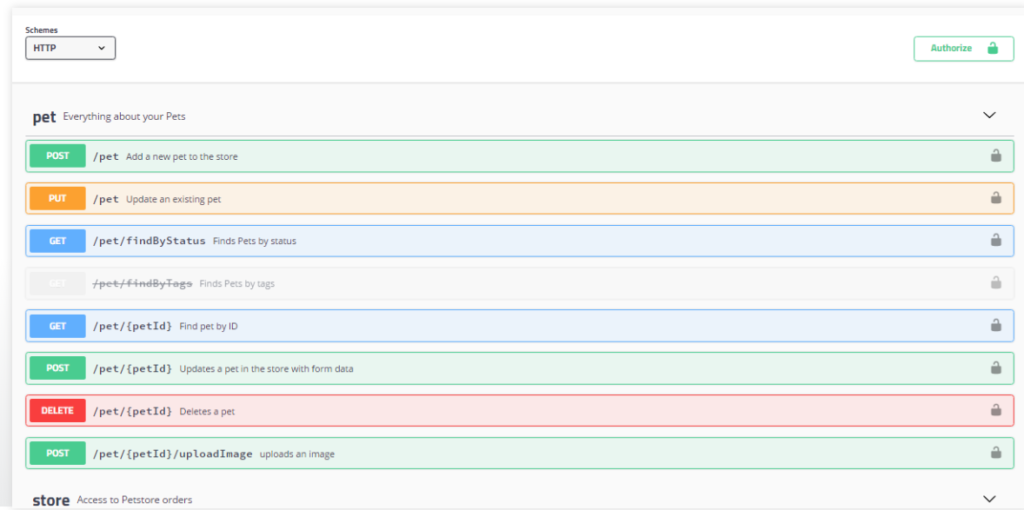
SwaggerUI is a tool to visualize and interact with the API’s resources without having any of the implementation logic in place.

This helps us create a quick UI, where our teammates/clients can perform quick API calls. It can also act as a brief documentation/summary of all the APIs that backend teams created. More information can be found in their docs.
SwaggerUI can easily integrate with backend frameworks such as Spring Boot, where it can be automatically hosted when the backend is live. Swagger also shows no conflict when the API requires authentication, as long as we perform proper settings.
Postman
I actually mostly use Postman for API calls. However, just a quick mention that they also support creating mock data/servers if the user needs. More information can be found here.

So depends on our needs and preference, we can choose the tools we are most comfortable with. Knowing how to mock data and servers will allow us to finish our tasks independently but still easily integrate with other ends in the future.

No responses yet