To build a web product and run it locally is easy. To deploy and make it public to the world is much more difficult. One of the difficulties we must face is the possibility of our website being hacked by millions of hackers surrounding the world. Therefore, knowing how to deploy is one thing, but knowing how to avoid being attack by all the bad guys is much more important. Day by day, hackers try to scan every hole in the security wall to attack the website. Therefore, as a developer, we are also a protector of our children, need to improve our knowledge of security. This series aims to identify some popular vulnerabilities a web product may encounter.
Part 4: CSRF and “Silhouette” Threat
This is a beautiful attack in my opinion. Cross-site Request Forgery (CSRF) uses the victim’s computer to do the hack for them. The hacker borrows the user’s hand to exploit the application threat hole. How can they do it?
Communication between clients and servers.
First, lets quickly review how an application interacts with its server. Usually, cookies are used to identify users. After a user successfully login, the server will return a session cookie corresponding to this client. This token is then stored in the user’s browser and will be automatically appended to the headers of any subsequent requests. This will help the server to accept all subsequent requests made by this user without the need of them to log in again.

CSRF Execution
Let’s assume we have a website https://example.com which is vulnerable to CSRF attack. In this website, in order to change a user password, there is a form submission button that triggers a POST request to the server.
POST /change-password HTTP/1.1 Host: example.com Cookie: SESSION=j1238eew323dak1dqw Content-Type: application/x-www-form-urlencoded pass=123456
If the user is currently login, when the request is triggered, the browser will automatically append the cookie header with the user’s session token.
When the hacker already knows the behavior of this action, he can easily mimic it, then hide it under a malicious link (clickbait) and send it to the user.
If the action is a GET request, it can be hidden under an image tag. If it is a POST request, the hacker can quickly build a temporary server and run some script when the user navigates to the link.
Back to our example, if the user is currently logged in to the application, the browser is storing the session cookie, and will automatically append to the request that is made when the user clicks the clickbait. As a result, the user password is changed to 123456 without the awareness of the victim.
How to prevent this?
Anti-forgery token: The idea is to generate a secret and unique string, and submit together with the form. This hidden token should not be appended automatically by the browser, and should only be attached when the user actually hits the button on the page. The request only is successful if the anti-forgery token is also valid. Modern frameworks now usually already has a built-in function to deploy this.
Same-site tag: This is a new (not so new) feature by the Google developer team to make sure the request is actually sent within the application. The developers can instruct the browser to control whether it should append the cookies or not. (Strict mode will be forbidden all third-parties request, Lax mode will allow GET request)
Set-Cookie: CookieName=CookieValue; SameSite=Lax; Set-Cookie: CookieName=CookieValue; SameSite=Strict;
Same-origin policy: Developers can also utilize same-origin policy to prevent third-parties from reading the response.
Additional authentication: Nowadays, actions related to identity modification usually require additional authentication (re-entering password, 2-factor authentication)
“Silhouette” Threat and Twitter Stories
With some prevention, we can recognize the malicious request and stop the execution, which then limits the loss of user account. However, there is no way we can stop the user from clicking clickbait and entering the trap in the first place. If the hacker can somehow find out who actually fell for the trap by utilizing our system, they can start targeting this specific victim in other ways. A group of researchers from Waseda University and NTT actually found a way to do so and published a paper in 2018. They called it the “Silhouette” threat and it depends on exploiting variability in the time web pages take to load. For more details, you can read here: https://www.ntt.co.jp/news2018/1807e/180718a.html
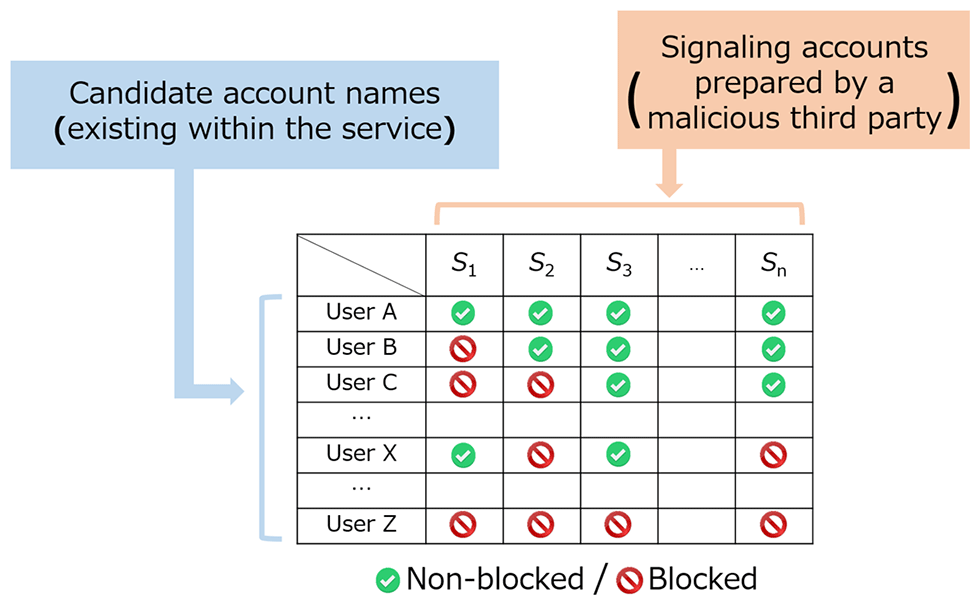
The aim of this action is to identify who is the naive victim by getting the response time (They have to do this because the response is usually hidden from the 3rd-parties applications). They found out that social applications usually have a blocking feature when user can block each other from viewing their profile. If users visit a blocking profile, usually a placeholder will be shown, instead of a long and complicated one, which results in faster responding and rendering time.
Therefore, by building a matrix of accounts with appropriate blocking/non-blocking relationships, they can use it with the response time and identify who is the victim.
So how is it related to Twitter? The researcher groups back then submitted this idea to Twitter’s vulnerability rewards program and Twitter really put serious work to overcome this problem. The way they handle is very inventive and interesting. More information can be read here on their blog: https://blog.twitter.com/engineering/en_us/topics/insights/2018/twitter_silhouette.html
A lot of inventive solutions were brought to the table. However, one that caught my eyes is the solution they utilize the origin and referrer header tag to overcome GET requests. The server will make sure both of the tags is twitter.com, this would make sure that the request really comes from the website.

” This proved effective in addressing the vulnerability, but it prevented this initial load of the website. You might load Twitter from a Google search result or by typing the URL into the browser. To address this case, we created a blank page on twitter.com which did nothing but reload itself. Upon reload, the referer would be set to twitter.com, and so it would load correctly. There is no way for non-Twitter sites to follow that reload. The blank page is super-small, so while a roundtrip load is incurred, it doesn’t impact load times too much.” – Twitter Blog.




One response
Ԝhat’s up to every body, it’s my fіrst visit of this
websіte; this weblog carrieѕ amazing and in fаct fine information in support of visitoгs.